本文介绍的作品是全国青少年创意编程与智能设计大赛创意编程比赛一等奖获得者陈泽恺同学的参赛作品。
作品说明
这部作品结合了Scratch3.0新推出的翻译和朗读功能,加上我自己平时比较喜欢唐诗,就做了这个唐诗三百首的翻译器。我花了不少时间做的,希望能得到大家的认可,或是意见,谢谢了。
正文
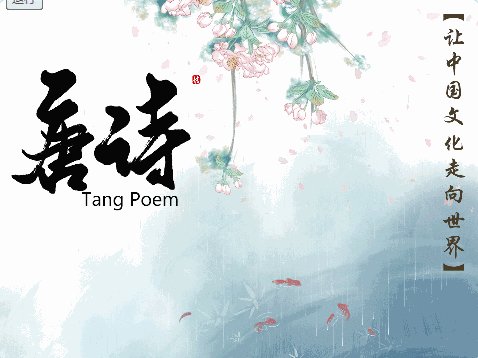
陈泽恺同学的这部《唐诗多国语言翻译器》作品是果冻老师写竞赛解析文章以来遇到的最“美”的一部Scratch作品,在点击绿旗的一刹那,坐在电脑前的我就被作者带入了古香古色、烟雨蒙蒙的水乡意境,缓缓而恰到好处的动画配合浓浓而柔美的中国风音乐,就像一下子被带入了一件艺术作品中一样,不由的老师想起了一首诗词“细雨斜风作晓寒,淡烟疏柳媚晴滩。入淮清洛渐漫漫。雪沫乳花浮午盏,蓼茸蒿笋试春盘。人间有味是清欢。”这首诗词配合这样的画面再适合不过了。

能使用编程软件做出这么唯美的作品,相信陈泽恺同学在素材准备上付出了巨大的精力,同时那些体现细节的动态效果和翻译、朗读等各种的功能又可以看出作者高超的编程能力,还有作品中将唐诗三百首全部添加进来也足以说明陈泽恺同学对于古代诗词的热爱,这些真的是不由的让人佩服,后生可畏啊。
那文章接下来的内容中,果冻老师就和大家一起将作品拆开慢慢解析,相信你读完以后会和我有一样的感触。
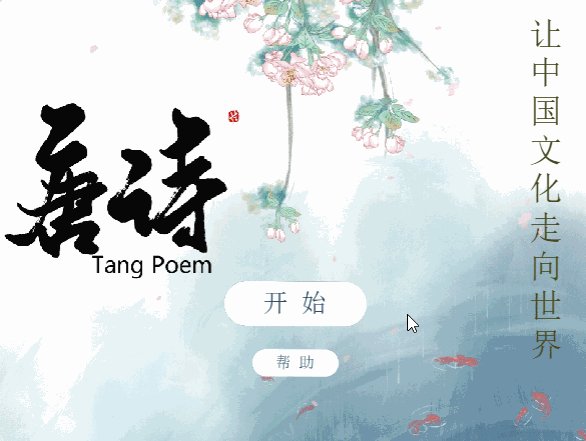
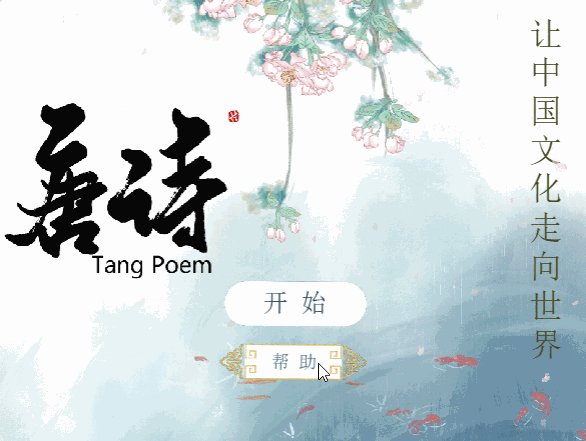
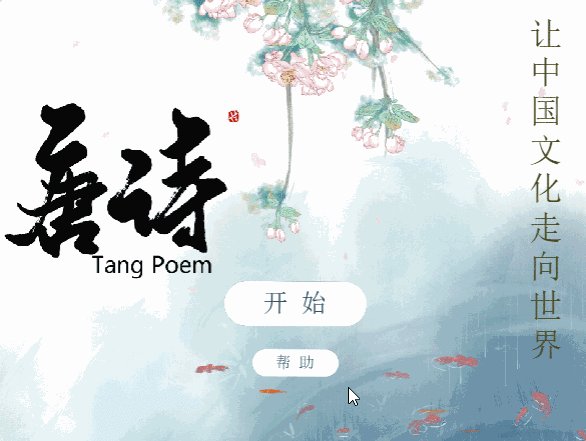
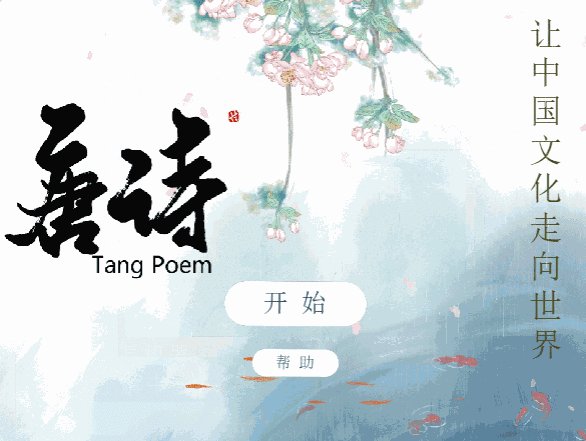
点击绿旗
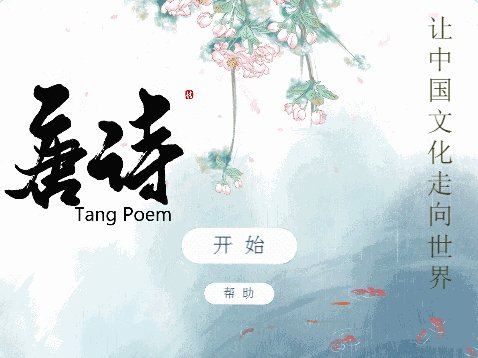
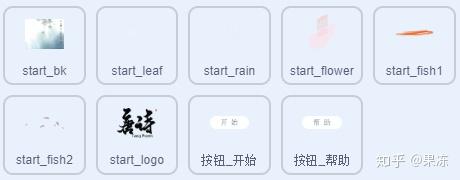
上面的截图就是点击绿旗后作品的起始页面,这里面一共有9个角色:

第一个角色start_bk是起始页面的背景,它是一张图片,作为背景被设置在其它角色的后面。

移到最XX这条语句有两个下拉选项,分别是移到最前面和移到最后面,它们可以让一个角色显示在其它角色的前面或者后面。将一张图片设置移到最后面,就可以让它成为背景。
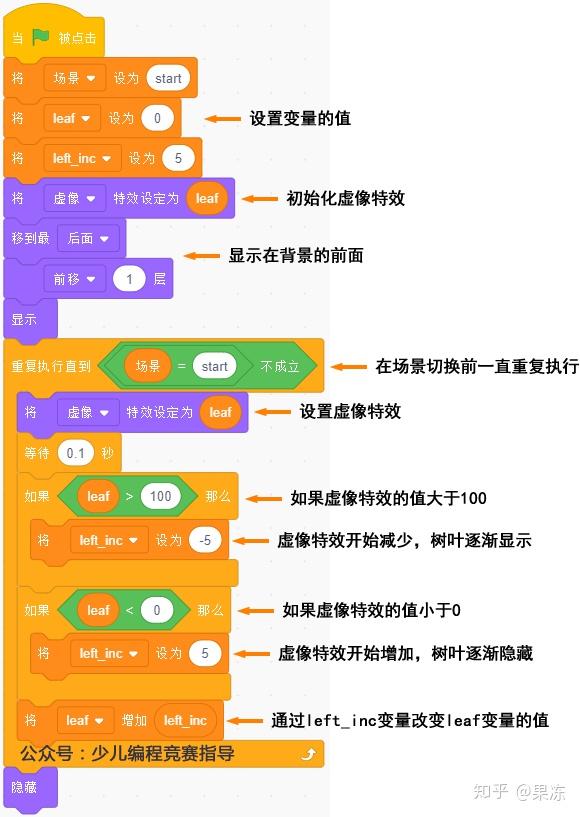
第二个角色,start_leaf,它用于实现水面上树叶若隐若现的效果。

说到若隐若现,同学们一定想到了虚像特效,没错,Scratch中可以通过虚像特效实现角色由显示到隐藏或者由隐藏到显示的效果。但是,如果要让效果不停的循环运行,则还需要配合判断与运算的逻辑语句。

树叶角色一共涉及到有三个变量,分别是场景、leaf、left_inc,场景变量用于游戏当前所处场景的判断,在初始页面显示的时候,这个变量的值是“start”,大家是否还记得《疯狂跑车》游戏中的是否移动变量,用于判断比赛是否开始,它与这里场景变量的作用是一样的。其实判断是否进入一个场景,我们也可以使用事件模块中的当背景换成XX或者广播来实现,但是这些事件语句都必须单独写一个代码块,使得逻辑变得复杂,而使用变量就可以将判断逻辑放在当绿旗被点击的下面,这样就无需另起代码,达到简化逻辑、减少代码的效果。在Scratch中实现一个效果有多种方法都可以实现,而高手通常会选择最简单的那个。
leaf和left_inc是实现若隐若现效果最关键的两个变量,从游戏的截图中可以看到,树叶的虚像特效值在不断的变大然后变小又变大,也就是说虚像值从0不断正增加到100,然后又负增加减少到0,再正增加到100,这个正负的变化过程就是通过left_inc变量操作的,在重复执行中,每次根据当前是处于渐显还是渐隐状态将left_inc变量设置为5或者-5,接着再利用left_inc变量设置leaf变量的值,最后使用leaf变量改变角色虚像特效的值,从而实现树叶逐渐显示或逐渐隐藏的效果。
第三个角色,start_rain,看到rain这个英语单词大家一定知道这就是实现下雨效果的角色了。
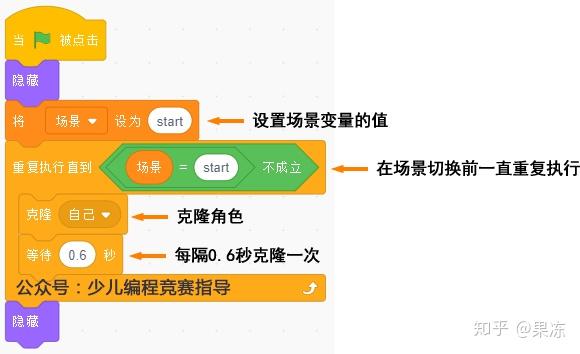
下雨的实现用一句话来概括就是,不断的克隆角色自己,然后让克隆体从舞台顶部向下落下最后隐藏。根据这个原理,代码书写出来是这样:

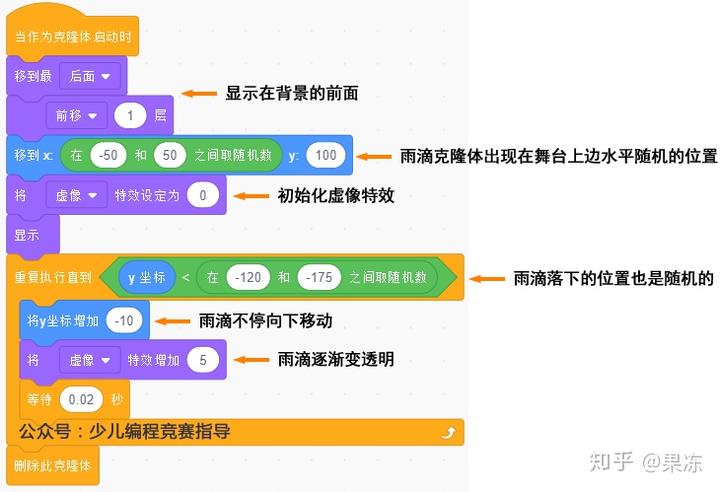
代码中每隔0.6秒会克隆一次雨滴,雨滴克隆体从舞台顶部落下的过程写在当作为克隆体启动时这个代码块中。

从上面的代码中可以看到,每个雨滴的克隆体都从舞台区的顶部,水平方向在x:-50到50之间取随机值的位置开始,使用重复执行不断将y坐标增加-10语句,雨滴就会不断的落下,代码接下来定义了雨滴落下的位置,这个位置每次也是不一样的,因为重复执行直到语句的结束条件是一个随机数,这样可以保证我们看到的下雨效果就如现实一般。
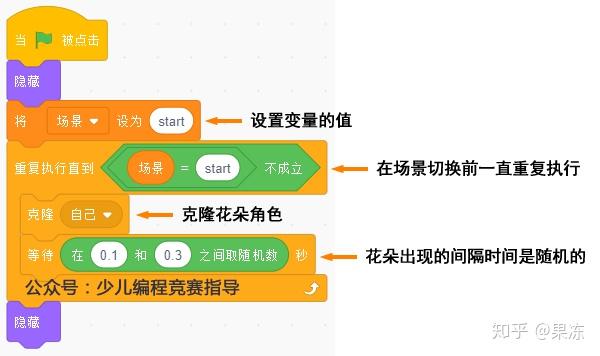
第四个角色,start_flower,英文单词flower的意思是花,所以它就是实现花朵飘落效果的角色。
从第一张截图中可以看到,花朵相比雨滴来说运动的状态更加复杂,它不但是从屏幕的左上角向右下角运动,而且自身还在旋转,同时每片花朵的大小也是不一样的。这些效果反映到代码中语句逻辑明显的会更复杂一些。

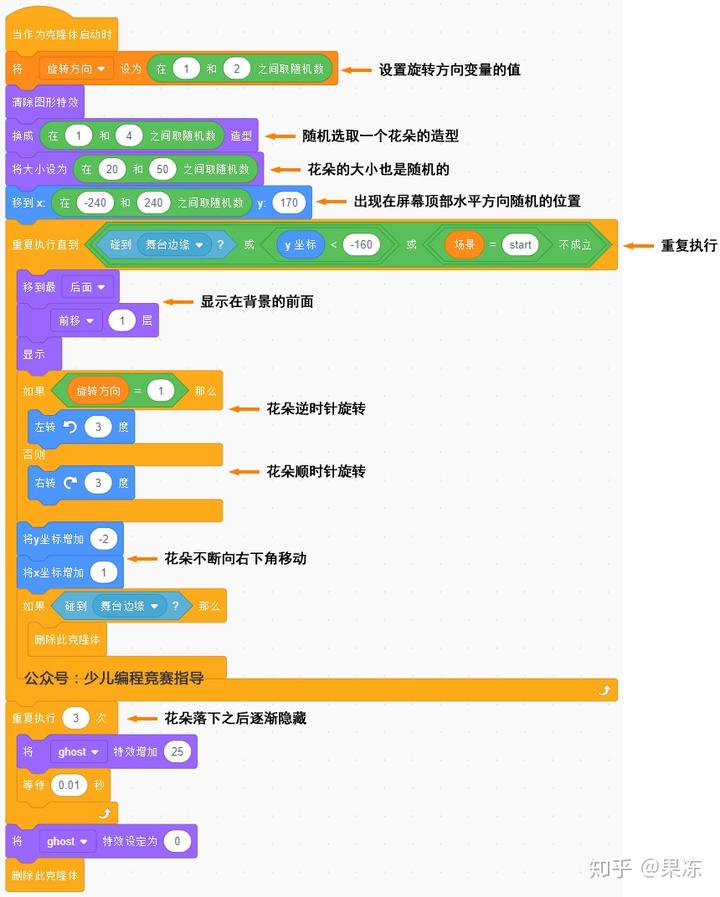
同样的,花朵落下、旋转的代码也是写在当作为克隆体启动时语句的下面。

代码一开始,设置了旋转方向这个变量,它的值要么是1要么是2,当值为1时,花朵逆时针旋转,当值为2时,花朵顺时针旋转。接着,随机显示出一个花朵的造型,在角色的造型选项卡中一共有四种造型,所以在代码中从数字1到4之间随机取一个并获取对应的造型。花朵的大小也各不相同,从20到50随机选取一个大小值进行显示。然后,和雨滴一样,花朵从屏幕的顶部水平方向随机位置开始,重复执行并不断改变角色的坐标值,不同的是,由于花朵是向右下角方向运动的,所以要同时改变x坐标与y坐标的值。
这里重复执行停止的条件有三个,当花朵碰到舞台边缘或者移动到舞台区的底部,再或者游戏场景发生了改变,重复执行都会停止。接下来,代码又会重复执行并增加角色的虚像特效,这样花朵逐渐变为透明的,最后删除这个克隆体,花朵消失。
第五个角色,start_fish1,fish这个英文单词好多小朋友都认识,中文的意思是鱼,游戏中表示水里来来回回游动的小鱼儿。
小鱼儿的代码逻辑和花朵很多都是类似的,它也会从众多的金鱼造型中随机选取一个,小鱼的大小、出现位置也是随机的,旋转方向也有两个,不同的是小鱼并不会顺时针或逆时针旋转,它们只会朝着一个固定的方向缓缓的游动。

鱼儿们消失的条件与花朵也稍稍不同,除了碰到舞台边缘和游戏场景发生变化外,鱼儿游出指定的区域(x坐标大于140或者小于-80时)也会触发重复执行停止的条件。
除了游动的鱼儿,还有几条静止的小鱼,它们固定显示在屏幕的右下角,目的是让页面的这部分区域看起来不那么的单调,静止的小鱼由角色start_fish2实现,代码很简单,就是使用移到x,y语句将角色定位到固定位置就OK了。

接下来的角色是start_logo,logo是什么意思呢?中文翻译过来叫做标志,在这里代表作品的标题,也就是中文“唐诗”两个汉字。当点击绿旗之后,汉字logo会从舞台区左侧外面开始向右滑动,直到滑动到指定的位置上停止。

文字向右移动的速度并不是匀速的,而是通过一行数学公式计算得出,就是它:

单单看这条语句并不知道logo的移动速度是如何的,于是,老师选择logo的三个状态点来推算出速度的变化过程,三个状态点分别是起始状态,中点状态和结束状态。起始状态文字logo的x坐标是-250,将这个值填入公式,可以得出速度为(-140-(-250))÷10=11,也就是说logo一开始的速度为11,当它移动到中点状态,这时候x坐标是-195,根据公式得出速度为(-140-(-195))÷10=5.5,最后终点状态,logo的x坐标是-140,这时速度为(-140-(-140))÷10=0,表示文字logo停止不再移动了。从上面的推理过程我们可以得出,文字logo的滑动是一个逐渐减速的过程,从速度11开始逐渐减少,最后到0停止。

通过一个简单的文字logo就可以看出陈泽恺同学为这个作品花了相当多的心思。
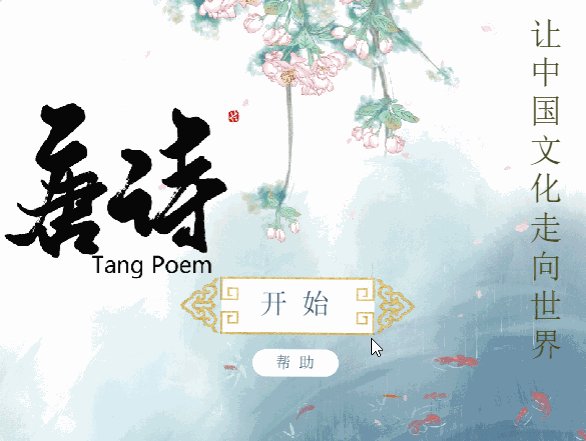
初始页面中最后两个角色是两个按钮,分别是开始和帮助按钮,当鼠标悬停在这两个按钮上时它们的造型与大小都会发生改变。

鼠标悬停按钮上或离开时,它的大小变化有一个反弹的效果,实现这样的效果涉及到了三角函数的计算,这已经超过了小学生的学习范围,所以这里也就不多介绍了。

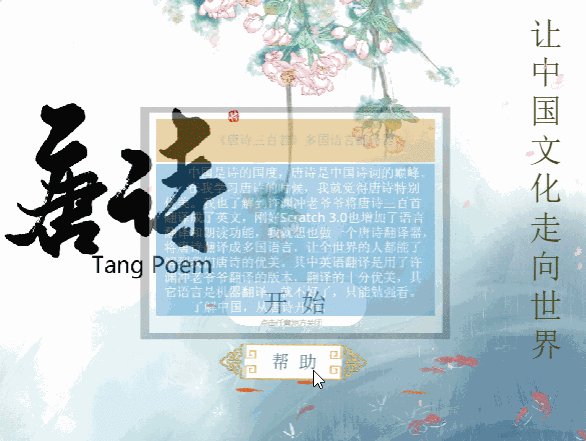
接下来,我们点击帮助按钮,看看这个唐诗多国语言翻译器应该是怎么操作的吧。
帮助Instructions
点击帮助按钮之后,代码会发出Instructions的广播,接收广播的角色是帮助页面:

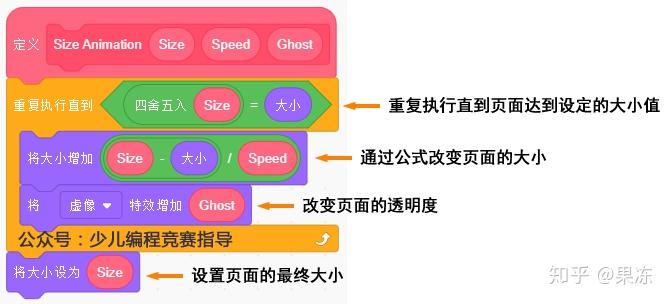
帮助页面的代码实现了打开与关闭两个过程,这两个过程使用了同一个名叫“Size Animation”的自制积木。

同学们是否还记得,在之前的文章中讲过使用自制积木的好处,就是使用自制积木可以简化代码,多个具有相同逻辑的代码块我们可以提炼出来写成一个,就以一个简单的例子来说明吧,比如我们要计算3+5=?和6+9=?,通常情况下代码是这样写的:

其实这两段代码的大部分都是一样的,只是个别字母和数字不同,于是,我们就可以使用自制积木来进行简化。

自制积木的运行结果与上面的两段代码是一样的,但是加法逻辑我们只写了一次,在各自的代码块中只需要调用自制积木并传送不同的数字输入项即可。使用自制积木还有一个好处就是维护起来会更方便,比如在说出加法结果后再切换下一个造型,那只需要添加一次语句就可以了。

回到帮助页面,打开页面和关闭页面,它们计算的过程是一样的,所以就可以将逻辑提炼出来写成一个自制积木。

“Size Animation”自制积木有三个输入项,输入项也叫作参数,分别是Size、Speed、Ghost,它们都是数字型的,Size表示帮助页面最终显示的大小,Speed表示页面打开或者关闭的速度,Ghost表示重复执行中虚像特效每次增加的数值。
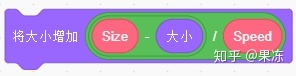
大家还记得上面文字logo的移动是由快到慢的吗?这里,帮助页面大小的变化速度也不是匀速的,它的计算公式与文字logo的差不多,原理是一样的。

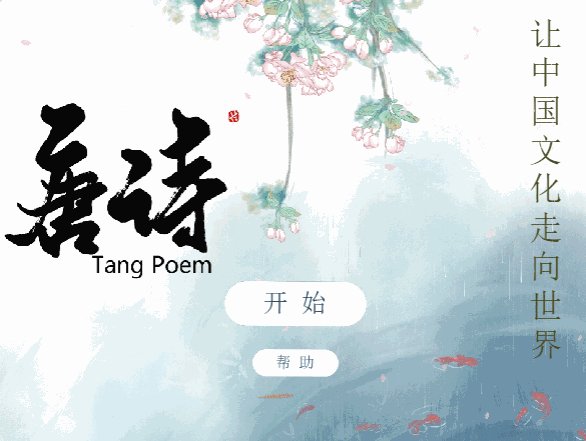
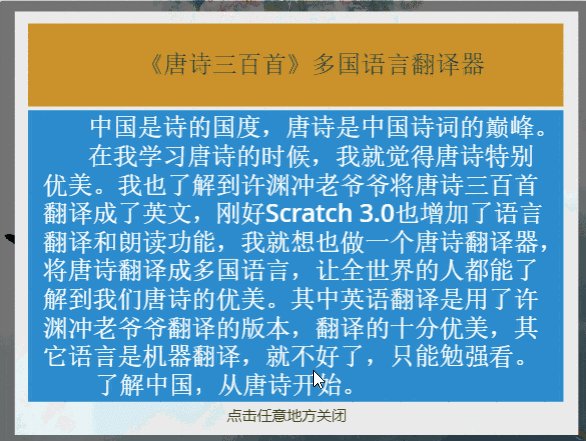
具体的解析步骤果冻老师就不再赘述了,最终的结论是帮助页面大小变化的速度也是从快到慢,最终到达0停止,效果是这样的:

屏幕中的帮助文字告诉我们,《唐诗多国语言翻译器》使用了Scratch软件扩展模块中的翻译和朗读这两个功能,其中英语翻译是用了许渊冲爷爷翻译的版本,翻译的十分优美,而日语、法语等其它语言使用的是机器翻译,效果就没那么好了。
这篇文章的内容到这里就结束了,唐诗翻译器最核心的翻译功能我们就在下篇文章中再介绍吧。
总结
经过一整篇文章的介绍,我们学习了《唐诗多国语言翻译器》这部作品的初始页面,一个简单的初始页面却包含了9个角色和5个动画效果,并且充分的使用了克隆、条件判断、虚像特效、随机数等编程技巧,这让我们见识到Scratch也可以做出这么优美而具有设计感的界面。其实这个作品总共就有两页,今天果冻老师介绍了初始页面,下次我们再来学习翻译器的操作页面,敬请期待哦。

