一、概要
Scratch是麻省理工学院开发的供儿童或者初学者学习编程的开发平台。其通过点击并拖拽的方式,完成编程,可以使儿童或者成人编程初学者学习编程基础概念等。Scratch是一款积木式图形编程软件。
授权协议:GPLv2
开发语言:C/C++
官网地址:https://scratch.mit.edu/
支持系统:Windows、macOS 10.13+、ChromeOS、Android 6.0+(平板)
使用 Scratch,你可以编写属于你的互动媒体,像是故事、游戏、动画,然后你可以将你的创意分享给全世界。

Scratch 帮助年轻人更具创造力、逻辑力、协作力。
Scratch是MIT媒体实验室终生幼儿园小组开发的一个免费项目。
Scratch 已翻译成60种以上的语言,在超过 150 个国家被使用。
二、开发环境
截止到2021年已有1.4版、2.0版本(增加克隆积木,视频侦测,Lego拓展积木)、3.0版本(增加文字朗读、翻译和Makey makey等选择性下载扩展积木,并增加micro:bit和Lego mindstorms EV3拓展积木)
scratch 1.4、scratch 2.0、Scratch 3.0软件分别是用Smalltalk、flash、html5开发的。
2.1、在线开始
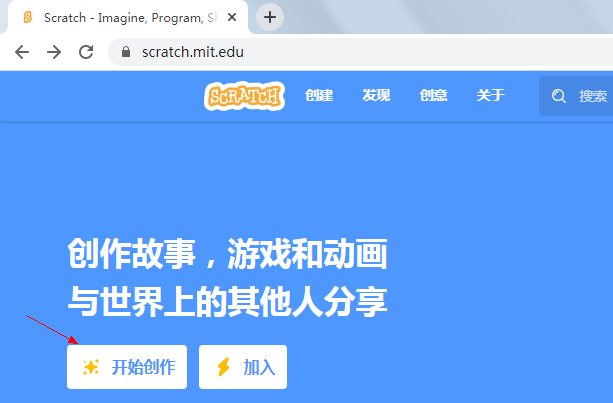
打开官网,点击“创作”,也可以直接点击:https://scratch.mit.edu/projects/editor/

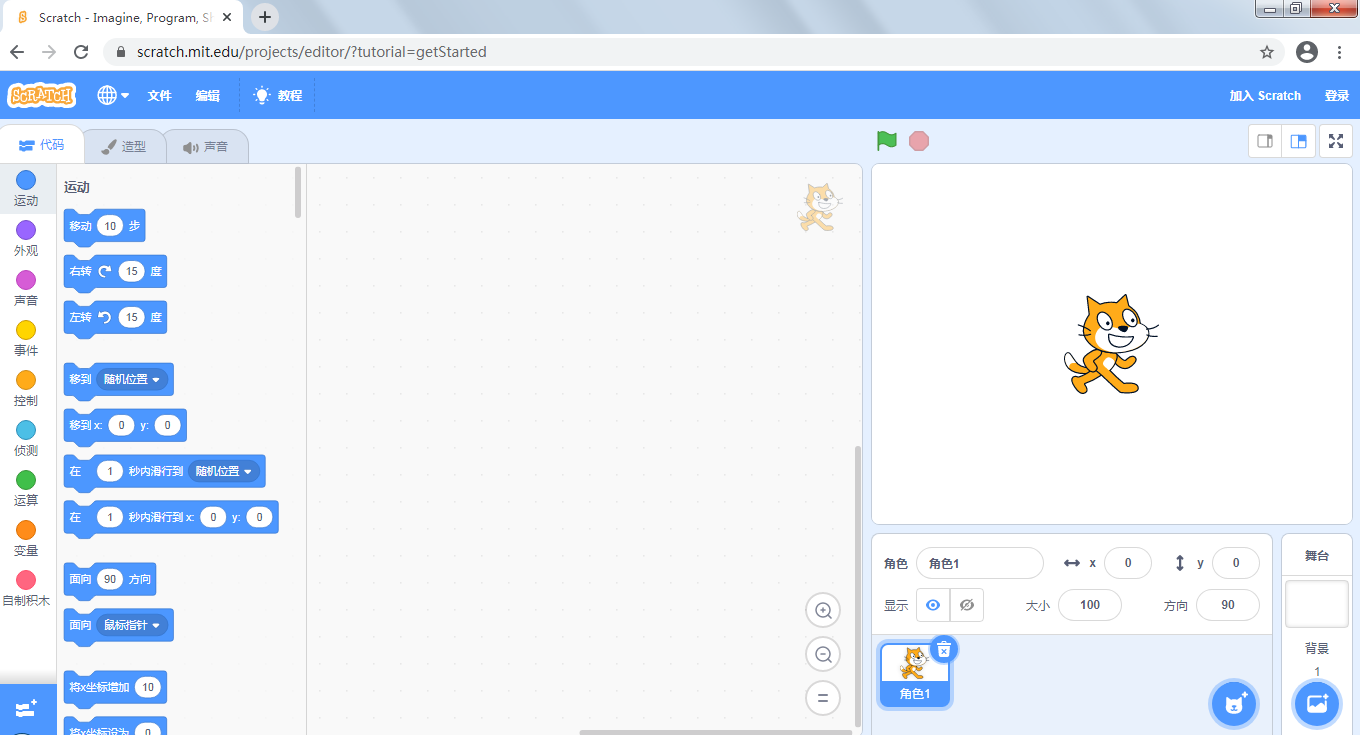
初始化完成后就可以在线开发了,界面与离线版类似

2.2、PC开发
该工具支持Windows、Mac OS、Chrome OS操作系统,最新版本对操作系统的要求如下:
- Windows 10+
- macOS 10.13+
- ChromeOS
- Android 6.0+
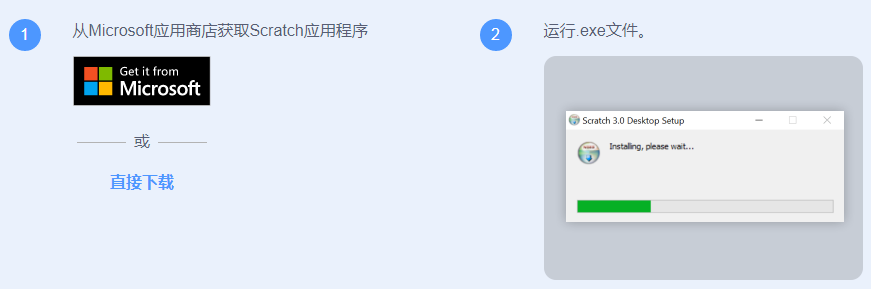
测试发现Windows 11 下也可以安装3.0版本(Scratch 3.29.1 Setup.exe)

最新版下载地址:https://www.scratch5.com/11.html
3.3、平板开发
目前的 Scratch Android 版本只支持平板电脑,不可以在手机中开发。
下载地址:https://www.scratch5.com/download

三、Scratch基础
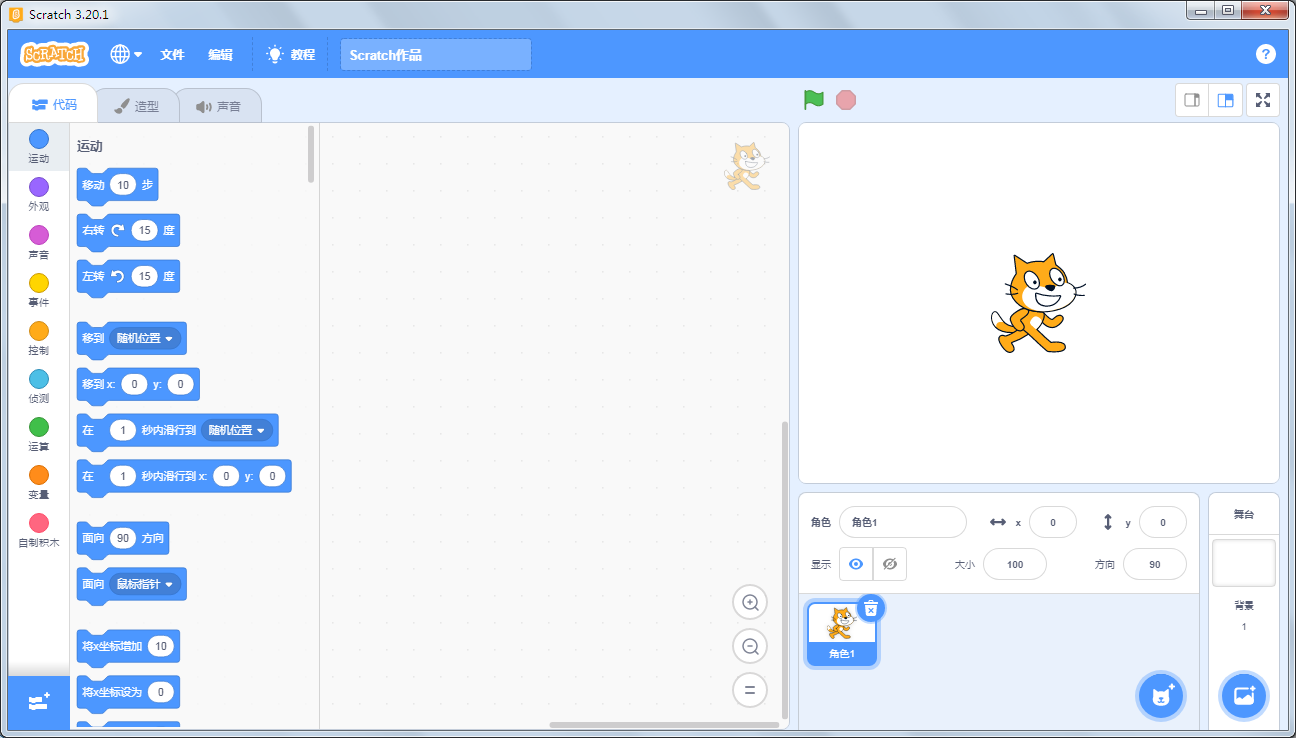
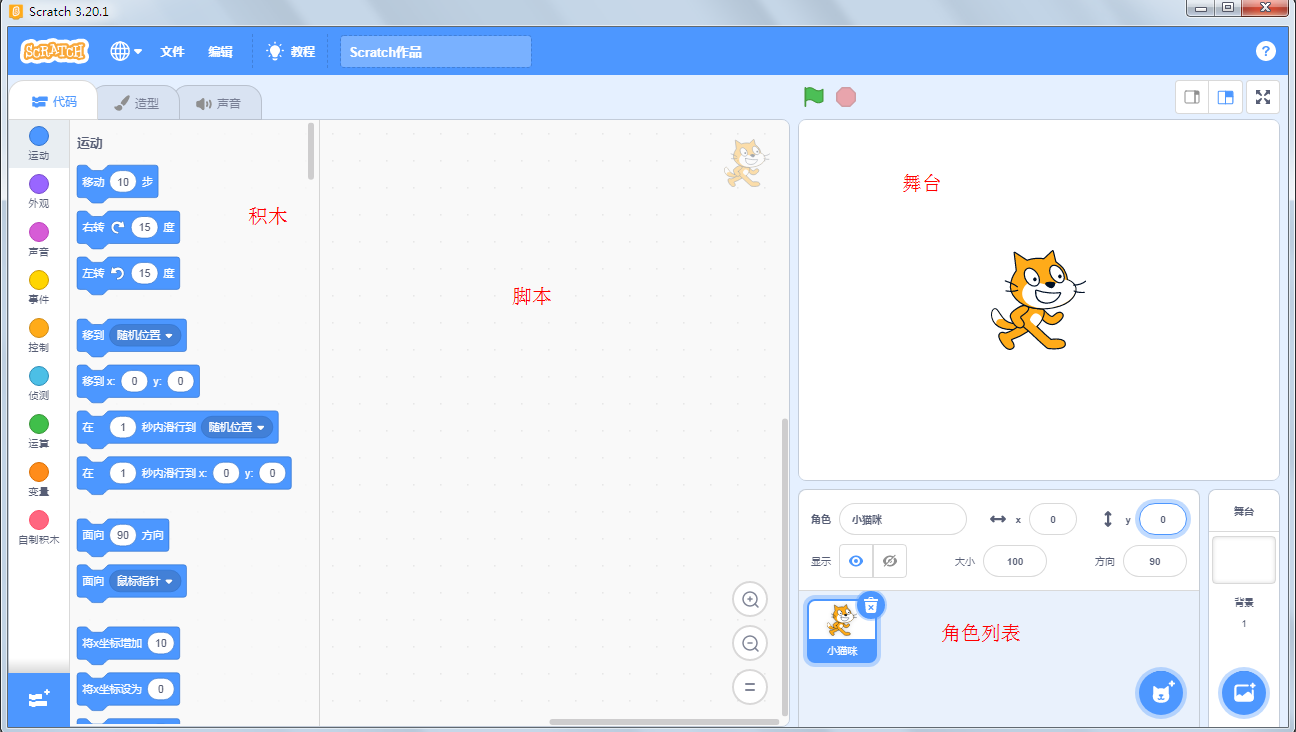
安装好软件后就可以直接运行了

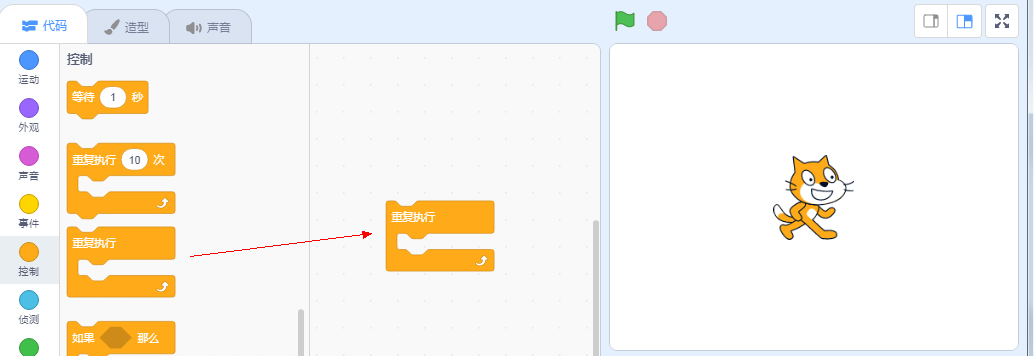
点击“控制”中选择“重复执行”,拖到“脚本”窗口

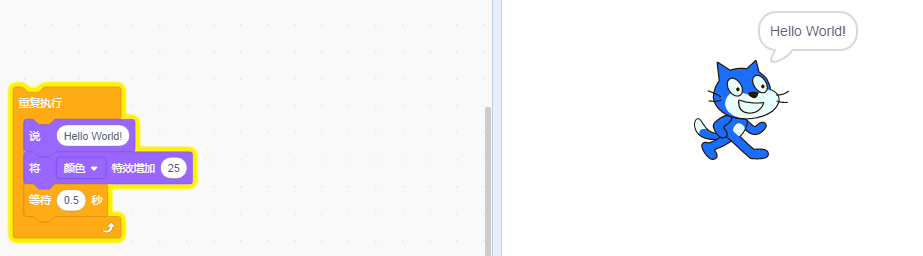
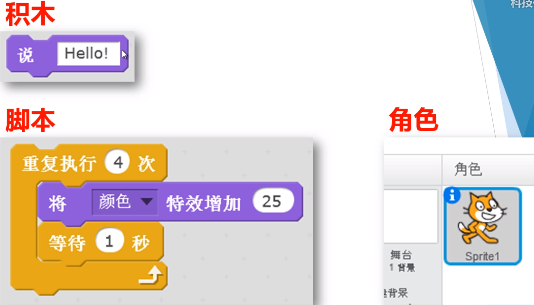
根据积木的颜色拼出如下的脚本

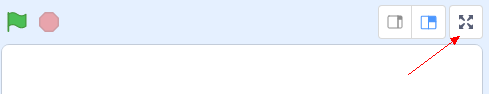
点击“全屏”预览效果

效果如下:

积木、脚本与角色是Scratch的主要组成。


每个角色拥有自己的脚本、造型、声音,舞台拥有脚本、背景、声音

四、发布项目
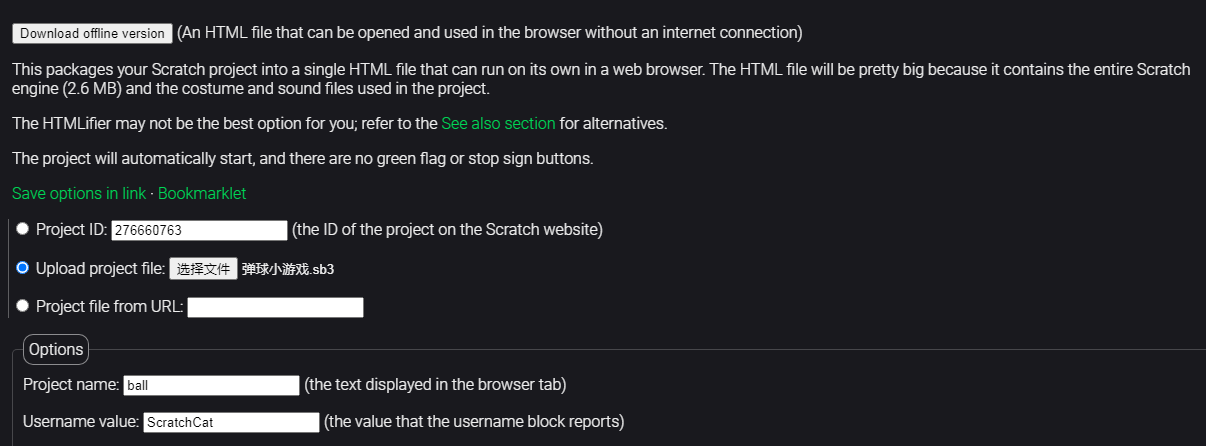
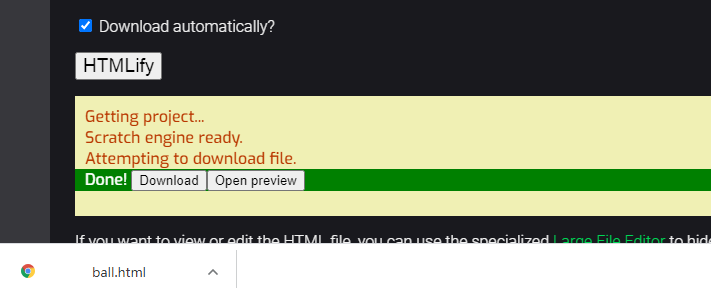
1、https://sheeptester.github.io/words-go-here/scratch3-htmlifier/网站Upload project上传本地sb3文件,或者先把本地sb3文件上传到mit scratch社区上,得到一个项目号Project ID。选择HTMLify without minification(recommended)如下图所示,完成后会下载得到文件ball.html。

信息填写好后可以下载html文件到本地

2、https://nwjs.io/ 下载稳定版压缩包, 目前版本nwjs-v0.74.0-win-x64.zip. 解压后,把之前下载的ball.html移动到这个解压后的目录。并在该目录下建立一个icon.png图标文件,以及配置文件package.json文件,其json内容示例:项目名字,主程序文件,图标。
{
"name": "ball",
"main": "ball.html",
"icons": { "128": "cake.ico"}
}
双击运行nw.exe,就可以打开sb3转换成的exe可执行文件了

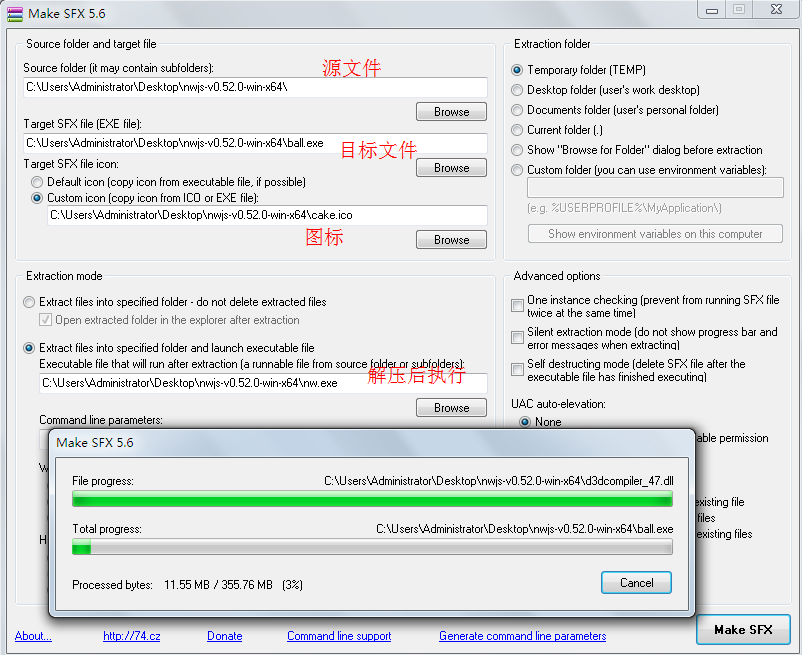
3、http://revocue.cz/en/make-sfx/index.php 下载makesfx.exe,可以把nw.exe所在目录所有的文件制作成一个exe文件,可以定制文件名和图标。

五、开发小游戏
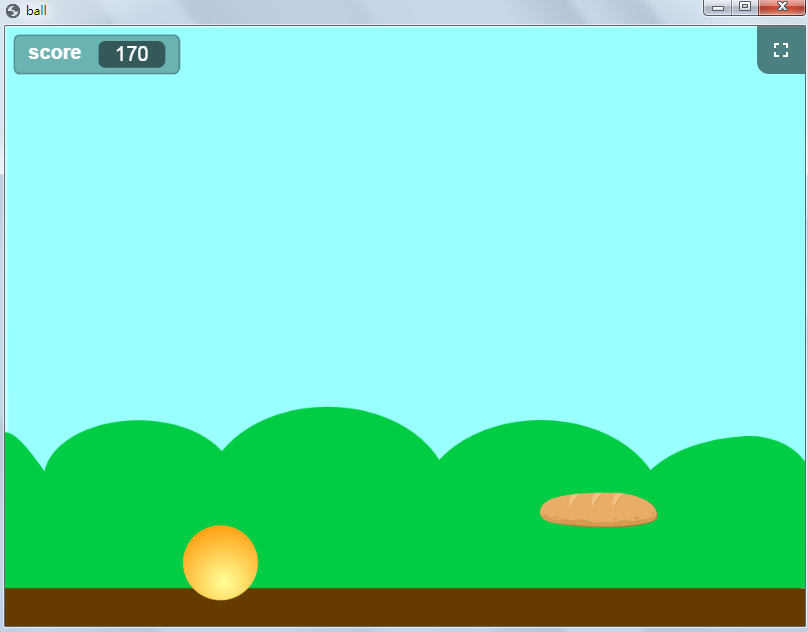
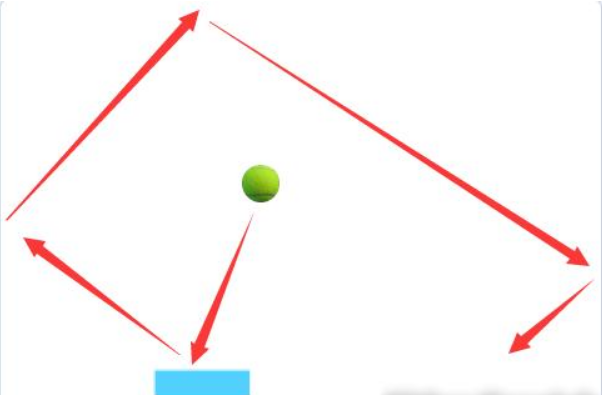
这个游戏就是我们移动挡板,使小球来回弹动不落地。
下图就是我们的游戏界面。

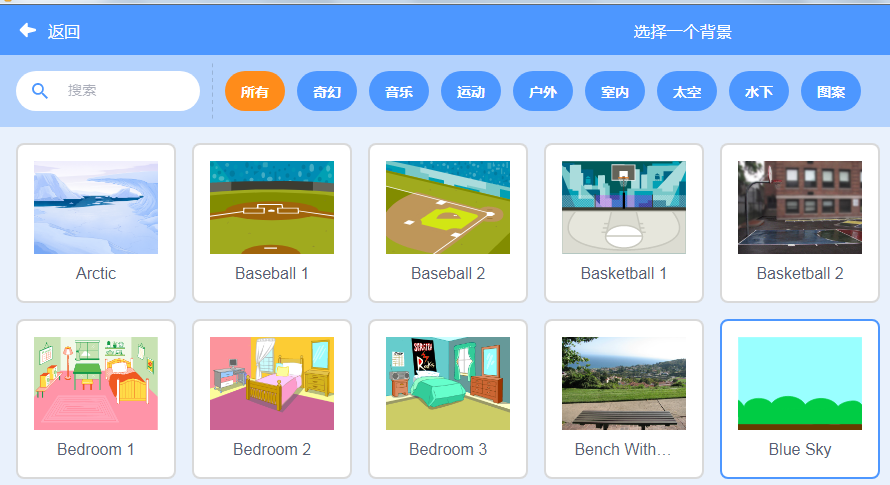
第一步:背景

怎样才能检测小球落地呢,我们在舞台底部做个标记,画一道其他颜色的矩形区域,使用![]() 这块积木侦测颜色,然后判定是否落地。
这块积木侦测颜色,然后判定是否落地。
第二步:挡板与小球

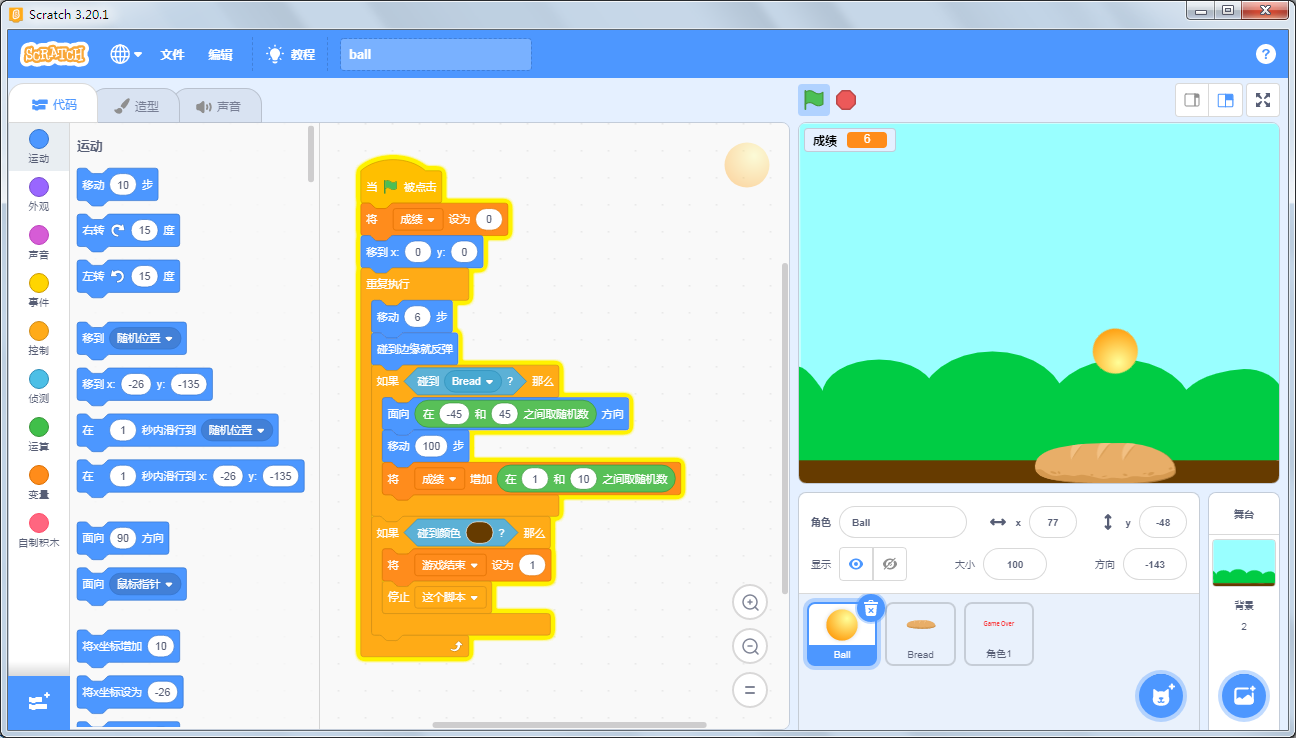
首先把小猫角色删除掉。从角色列表中添加Ball与Bread,将Ball放置在0,0位置,将Bread的大小设置成150放置在0,-160位置
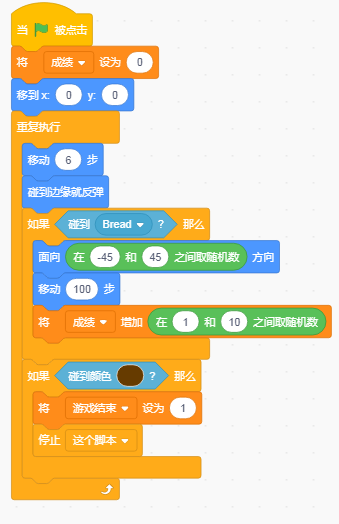
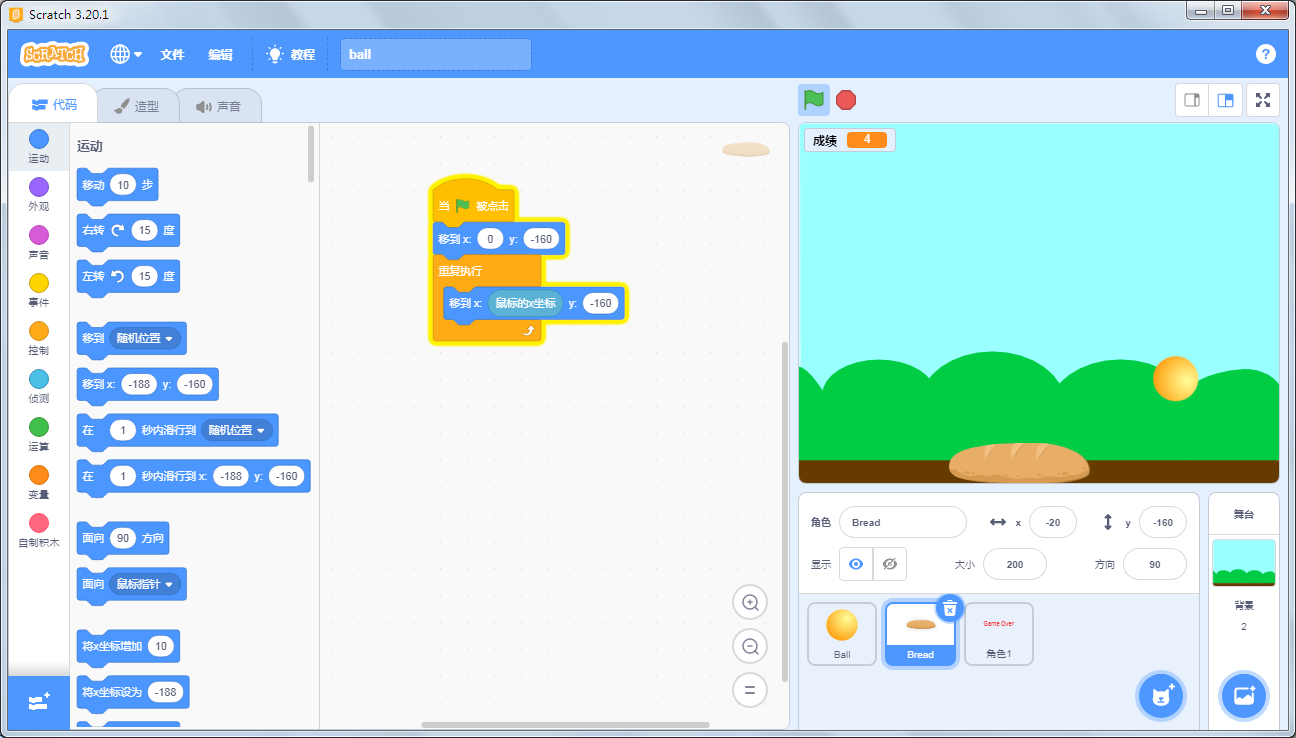
Ball的脚本如下:

Bread的脚本如下:

挡板的积木,首先移动到中心靠下的位置,重复执行为随鼠标的X坐标移动。
小球–从角色库中选一个球类的角色。

首先,移动到中心顶部的位置,设定一个大致的方向(还可以设置其他方向吗?自己试一下)。

然后按照方向移动,要加上“碰到边缘就反弹”,不然跑走回不来了。
在加上判定,碰到挡板,随机方向(可以设置其他数值吗?)反弹;落地,停止脚本。
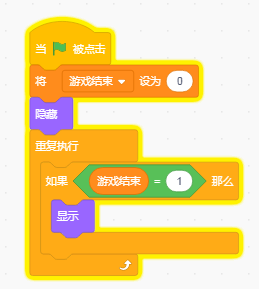
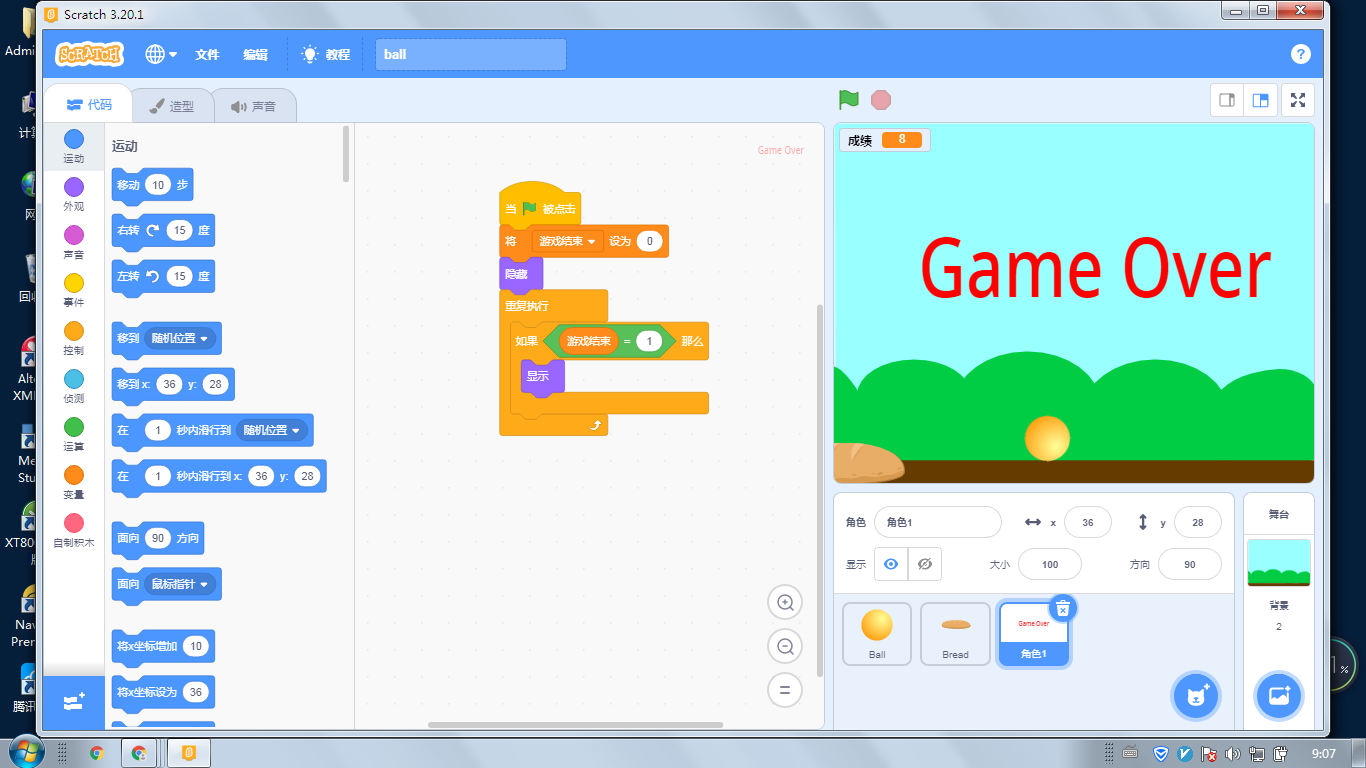
Game Over脚本如下:


加上声音效果是不是更好呢。
