知:外卖小程序
互联网的发展极大地方便了我们的衣食住行,以吃为例,除了在网上购买天南海北的零食,最方便的就是通过网络订外卖了。只需要打开手机 App 下单,热腾腾的饭菜就会准时送到门口。这个过程中功劳最大的除了辛苦的外卖小哥,就是外卖 App了,没有它,你不能下单订饭,商家不能接单做饭,外卖小哥也找不到你家的位置——信息技术的应用真是大大方便了我们的生活呀!
本节我们使用 Scratch 开发一个外卖订餐 App,虽然它是模拟的,不能帮你订到真正的饭菜,但至少可以让你了解一个真正的订餐应用是怎么运行的!
思:程序设计
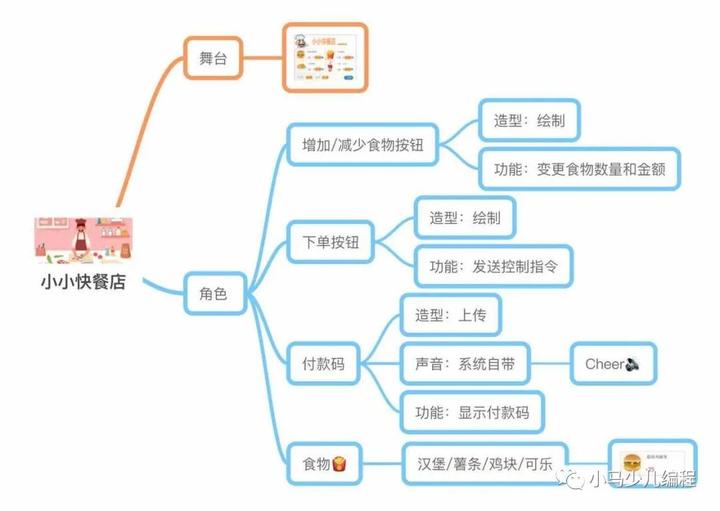
既然是订餐,我们就需要菜单。在实际的外卖中,商家有自己的后台程序,他们可以在自己的后台系统中把菜品的名称、价格、介绍和图片上传,你在手机上的App里就可以看到。我们是模拟程序,就不用这么麻烦,可以直接把要展示的固定菜品放到舞台上,用变量保存每一道菜品的选择数量,再为每个变量添加两个功能按钮,一个用来增加,一个用来减少;另外两个变量用于保存总份数和总金额,随着每一道菜品数量的更新而变化。为了增加真实度,我们还可以添加一个下单按钮,点击后弹出二维码付款界面……

行:编程实现
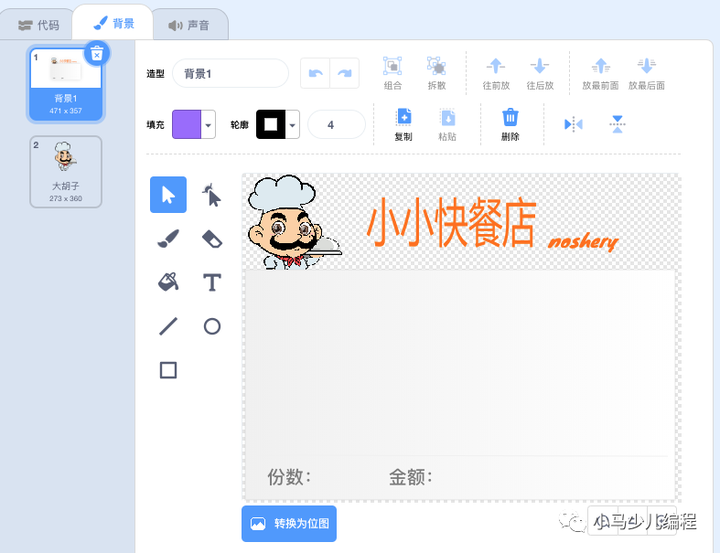
1、使用绘图编辑器绘制一个菜单背景。这个背景中的大胡子厨师是怎么添加进去的呢?注意背景列表中还有一个是大胡子造型的,其实我们只需要上传一张图片(一般是png格式的图片),然后通过编辑区域左下角的蓝色按钮“转换为矢量图”,将它转换为矢量图格式后就可以选择图像复制,到你绘制的另一个背景中粘贴就可以了!这个方法同样适用于角色的绘制哦。

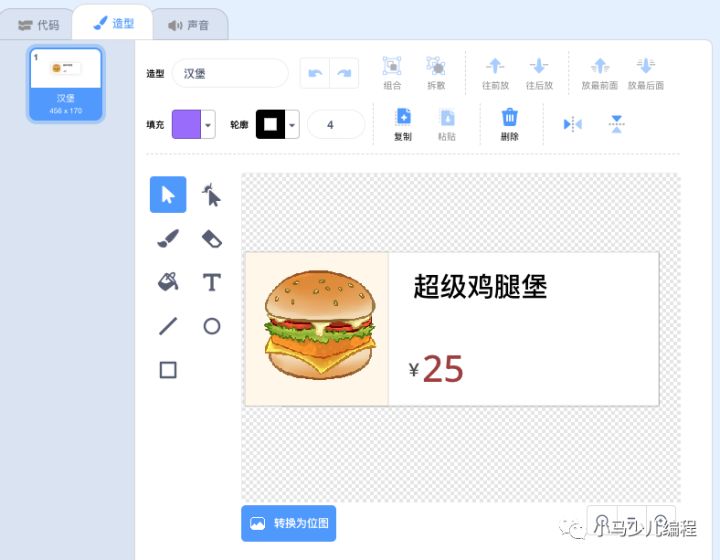
2、汉堡角色,既然是订餐业务,当然要选择让人流口水的食物图片,配上合适的文字描述。注意这个角色右下方区域要空出来,用于显示数量和操作按钮。完成后将它复制成别的角色,只要修改角色的图片和价格就可以变成新的菜单项,你可以选择自己喜欢的食物(比如炸鸡块、薯条和可乐,我也喜欢):

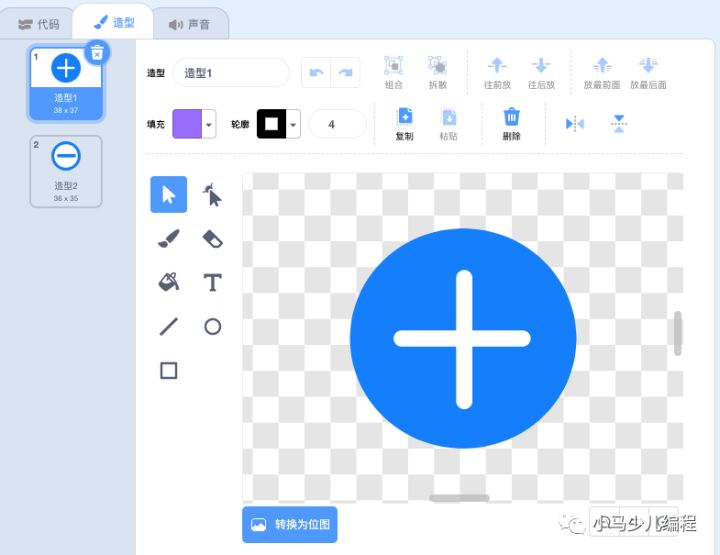
3、绘制按钮角色,可以绘制两个造型,这样可以根据复制后选择造型确定是增加还是减少:

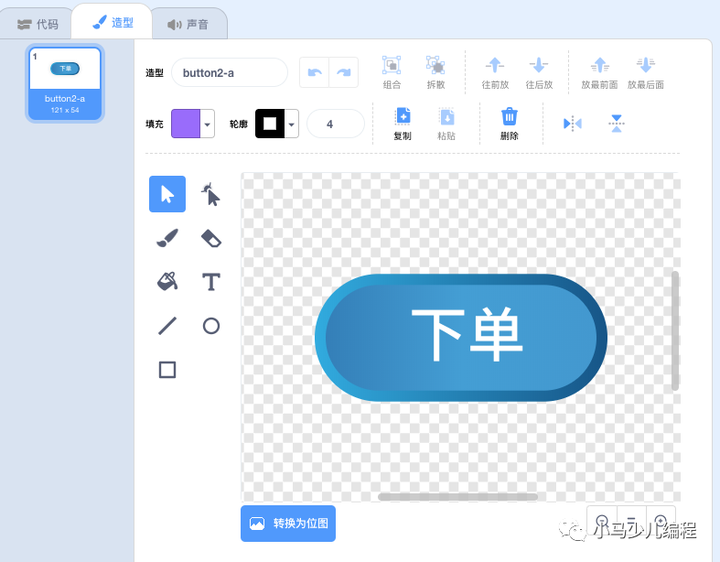
4、通过绘图编辑器定制“Button 2”角色,给它加上“下单”文字:

5、制作一个付款码角色(可以用手机上的二维码截屏,然后发送到电脑上传哦):
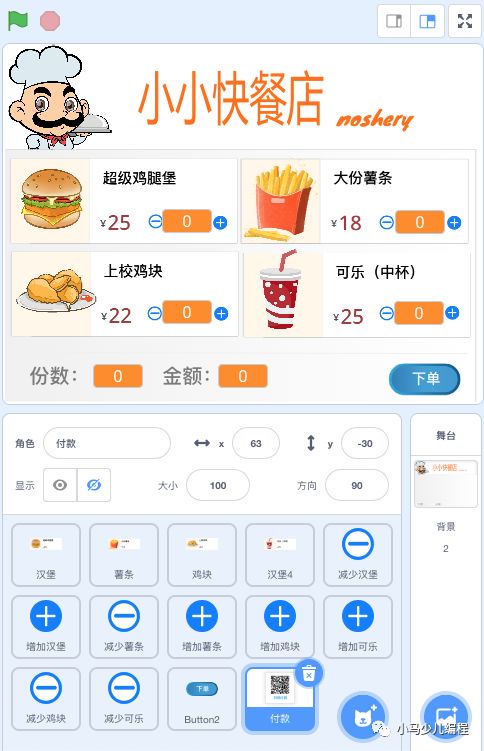
6、有了这个角色后,我们把舞台布置一下,把四个食品角色依次排列整齐,建立四个变量用于保存它们的数量,显示在舞台上,用大字模式显示,然后在每个变量左右各放一个减少、增加数量的按钮;再添加两个变量“总份数”和“总金额”,放到舞台下方文字区域,最后把下单按钮放在右下角、收款码放在屏幕中间隐藏:

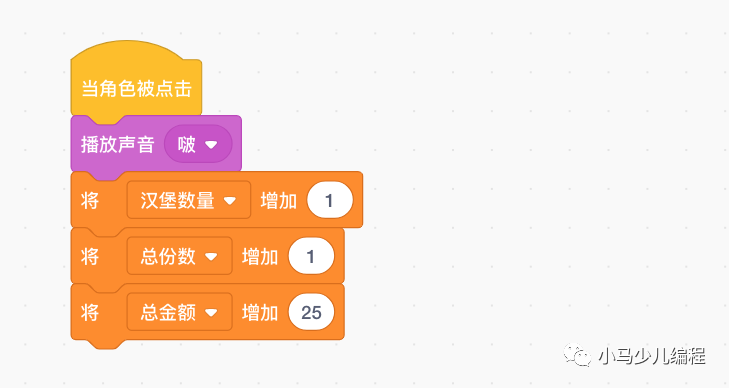
7、费了这么大功夫准备角色和背景,终于要编写代码了,先给“增加汉堡数量”按钮编写代码。(其它增加数量的按钮代码雷同,只是处理的变量不一样)

8、给“减少汉堡数量”按钮编写代码,其它减少数量的按钮同理编写。注意这里加了一点处理,如果数量本身为0,就不能再减少了,直接播放音效库添加的一个“Boing”音效:

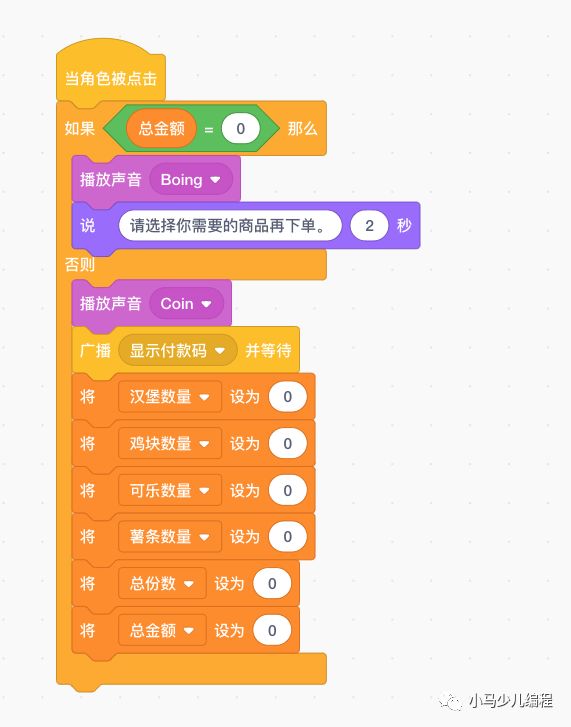
9、为“下单”按钮编写代码,下单时先判断如果总金额等于0就取消下单,否则发送一条“显示付款码”消息并等待,这是为了让付款码角色自己显示。为什么要“发消息并等待”而不是直接“发消息”呢?因为付款码角色显示三秒后会隐藏,而发消息并等待这条指令后面的代码会等到付款码角色处理消息的指令执行完才继续执行,避免逻辑错误:

10、付款码角色收到消息后显示,播放音效库添加的欢呼声,3秒后隐藏:

11、运行一下你的订餐程序,效果还不错吧?

悟:总结与拓展
完成本节作品你可能会有一种感觉——我们没写多少行程序,倒是费了不少功夫在角色、背景的造型设计上啊(当然如果你直接使用了随书资源的素材就另当别论)!是的,在现实中的软件开发过程中,这是很常见的情况,工程师们往往要在设计上花费很大的功夫。要知道,做程序“能用”只是最基本的需求,在“能用”的基础上,要让它好用、好看,这时必要的界面设计(更专业的说法是UI设计)就必不可少了,因为好的用户界面会带来更好的使用体验,从而让用户更愿意使用你的程序。这就是程序的“颜值”呀!可以说,“颜值”的高低也是显示一个程序层次的关键要素!
我们不妨从现在开始锻炼一下自己的UI设计能力,让自己做出的程序比小伙伴们的程序有更高的“颜值”,那你的编程技能就达到了一个新的高度。
