如果在一个循环语句中放入另外一个循环语句,会产生什么样的化学反应呢,如果前一个循环循环5次,被包含的循环循环3次,那么程序一共会执行几次呢?这样的方式就叫做循环的嵌套,今天我们就来初步了解一下,Scratch中的循环嵌套的实现过程。

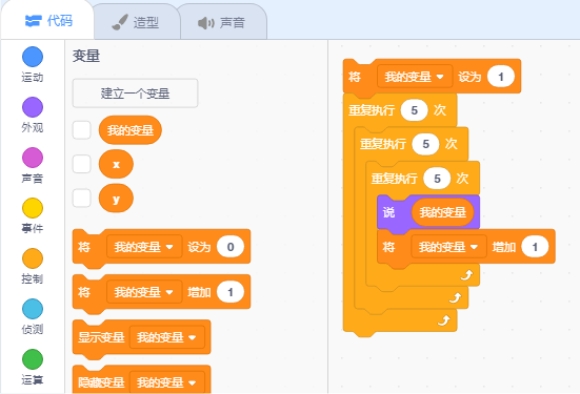
比如上面这样一段程序,最终小猫会报出一个什么数字呢,程序一共设置了3层嵌套,程序在第一层的时候发现自己内部有一个循环,就开始执行第二层,第二层又发现自己里面还有一个循环,就开始执行第三层,第三层结束循环后,发现第二层才跑了一圈,于是把第三层循环又跑了一遍,是不是有点绕,来看下下面的流程图:

上图是第一层循环从开始到结束的整个过程,可以看到第三层循环里的积木一共被执行了25次,这还只是第一层第一次循环所完成的工作,而第一层一共要循环5次,因为25*5=125,所以小猫最后会报125这个数字。恩…从1数到125,一个循环直接执行125次不就好了么,为什么要把简单的问题弄复杂呢?我们来看一下下面这个例子:

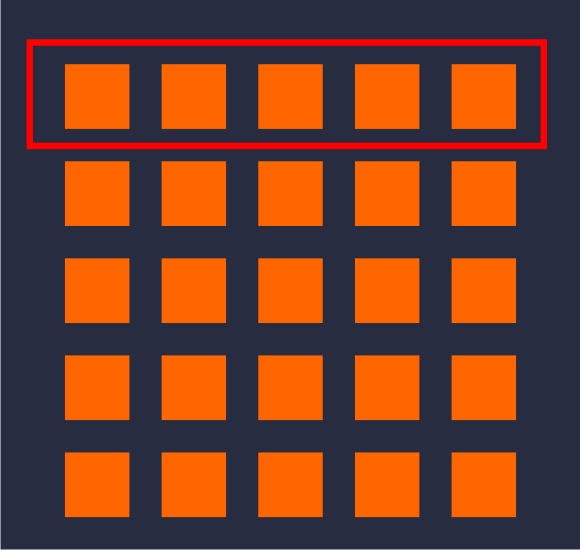
假设我们要绘制图中这样一个方阵,首先看一下第一排,第一的y坐标是不变的,x轴的坐标按一定规律累加,我们可以用1个循环来完成第一排,在循环中让小方块的x轴每次增加固定的数字:

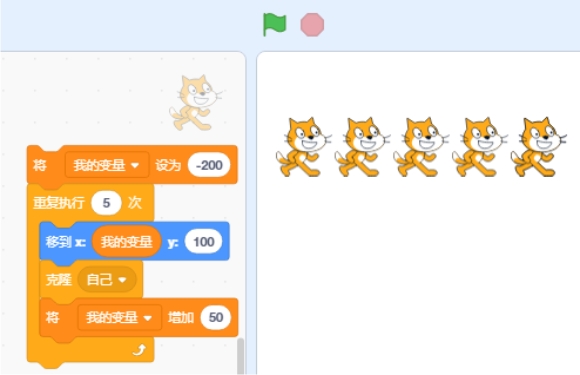
因为懒得重新画新角色,这里就直接用小猫来做个示范吧,这里使用了一个克隆体的功能,如果不指定克隆体的坐标,克隆体会出现在本体的正下方。程序实现了一次生成5个依次排列的小猫的效果,需要注意的是这里博主将小猫的大小设置成了50%。现在问题来了,如果我需要连画5排呢?理论上,我们只要让上面的积木块重复执行5次,就能够画出5排小猫,因为每排的y坐标不同,在每次循环开始前,我们只需要更改一下小猫的y坐标就可以了:

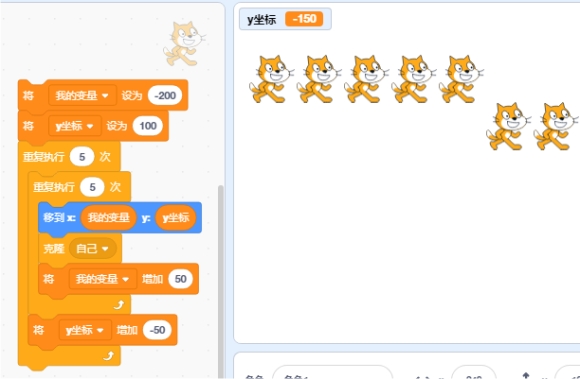
里面的循环,我们可以视为画一整排小猫,这样整排的小猫,我们需要连画5次,所以我们在外面又包裹了一层循环,画完一排,就让小猫的y坐标改变一次,但程序似乎还是有点问题,第二排的y坐标是正确了,可怎么从第一排的末尾开始了呢?

小猫的x轴坐标,是由“我的变量”控制的,这个变量在循环结束之后没有得到重置,所以小猫就出现在了错误的位置上了,修改的方法也很简单,在开始一排新的小猫之前,我们把小猫的x坐标重新设置一下就可以了。回顾一下这个例子,不同的循环负责了不同的工作,内部的循环负责画一整排的小猫,外部的循环负责了什么呢?负责初始化x轴的坐标,以及改变y轴的坐标值。
