卡卡左右腾挪,灵活地躲过BOSS——就是“自己”的一波又一波攻击,心里还挺得意的。不过很久他就意识到这样不行……他根本没有反击的机会,这样下去怎么可能通关呀?
就在他稍微发愣的时候,BOSS发射的火球又到眼前了。卡卡空翻躲避时,忽然看到天花板上有一行字:Know yourself(认识你自己),一闪而过。
刹那间,卡卡全明白了。
他不再躲避BOSS的攻击,径直向对方走过去,那些打在卡卡身上的火球,居然自行消失了。

对面的“卡卡”有点惊慌地向后退了一步。卡卡上前伸手握住了他的手,真诚地说:“我知道你代表了我身上的坏习惯,比如贪玩和懒惰,但你也是我的一部分。让我们一起努力,做更好的自己吧”。
对面的“卡卡”流下了激动的热泪,他拥抱了卡卡,化作一道柔和的光芒,与卡卡合二为一。
卡卡闭上眼睛,感到说不出的轻松愉快,甚至没有察觉到周围的环境悄悄发生了变化。等他再次睁开眼睛的时候,看见了工作人员的笑容——“恭喜您,卡卡先生!您是第一个通关此游戏的人!我们会向您赠送一份终身VIP,您可以免费体验本公司的所有游戏!”

“真的吗?” 卡卡微笑着说,“谢谢啦!”
其实,经历了刚才的一番心灵与身体的双重冒险,卡卡明白了如何与游戏相处,游戏是人生的一部分,但不是全部,仅此而已。
走出未来大厦,外面已是繁星满天。卡卡回忆起刚才的一切,感觉恍如隔世——能与自己和解,才能遇见更好的自己啊!
卡卡加快脚步向家里走去。
该吃晚饭啦。

学习目标
- 掌握多场景动画的实现方法;
- 进一步熟悉消息收发的应用场景。
编程实战
本节我们编程实现多场景切换动画。
在之前的作品中,所有的角色都在一个场景中活动。但在实际编程过程时,也存在多个背景切换的问题,比如故事中小猫先是在游戏场景,然后回到了大厅,最后走出大厦,一共是三个场景。如何用指令切换背景呢?怎样控制角色在不同场景中的动作呢?
Scratch 3.0 提供了下面两条指令:

上面的紫色外观类指令用于切换背景,你可能不知道,当你使用“选择一个背景”命令选择一个新的背景后,当前的背景切换了,但实际原来的背景并没有被取代,而是保存在程序的背景列表中了,这条指令的下拉列表中会显示程序中存在的所有背景供你选择。
下面这条“当背景换成…”一看就是和绿旗指令相似,用于启动一段换背景触发的代码。把这两条指令结合起来使用,就能实现场景切换效果。
第一步:处理背景和角色
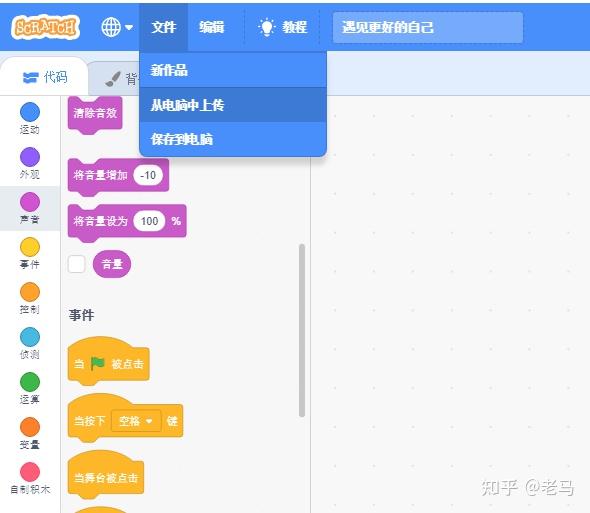
这一节我们不需要再新建一个 Scratch 项目,打开 Scratch 编程环境后,点击“文件”-“从电脑中上传”菜单,把第七节课中的作品,并把项目名称修改为“遇见更好的自己”,保存一下,这样你可以直接在原来的程序基础上开发新程序,而原来的程序不会受影响。

第七节课的程序中有四个角色,我们把除了角色一(小猫卡卡)和角色二(小猫BOSS)之外的角色删除,背景中的计时代码也删除,再添加一个“Pico Walking”角色进来,并把这个角色的大小设置为50,左右翻转,方向-90,隐藏起来。
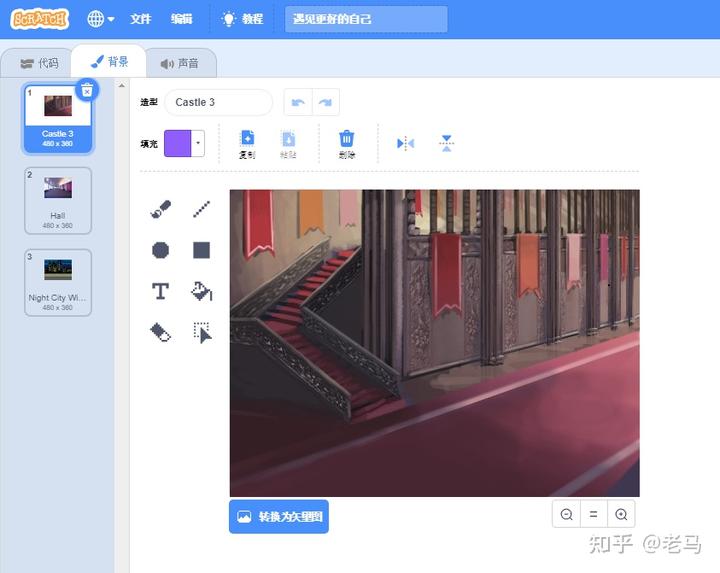
接下来,我们要为程序添加 Scratch 内置的“Hall”(第一节用到的大厅背景)、“Night City With Street”(夜晚的城市街道)两个背景。这时点击角色列表区的背景缩略图,再切换到“背景”标签,你应该能看到左侧的列表中列出了 Castle3、Hall和Night City With Street三个背景。如果列表中还有一个空白的背景1,你可以点击它图像右上角的垃圾桶图标把它删除。

第二步:切换背景
在程序开始的时候,我们要让背景切换成 “Castle 3”,也就是小猫和BOSS战斗的房间。你可能会问,默认情况下我们不是就在这个场景中吗,为什么还要切换?因为我们的程序可能会多次运行,第一次运行结束时,背景会被切换成城市街道,所以再次运行时就需要把背景切换回来。
这段代码很简单,但最好写在“背景”对象的代码区,不要写在角色的代码区,因为它不属于某一个角色。

第三步:编写场景1的处理代码

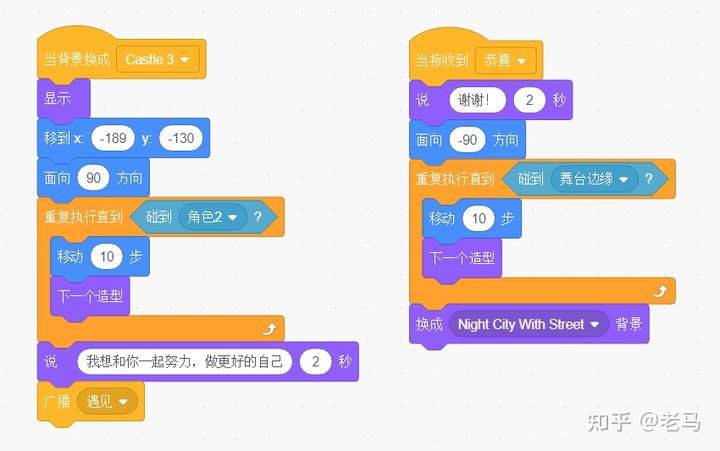
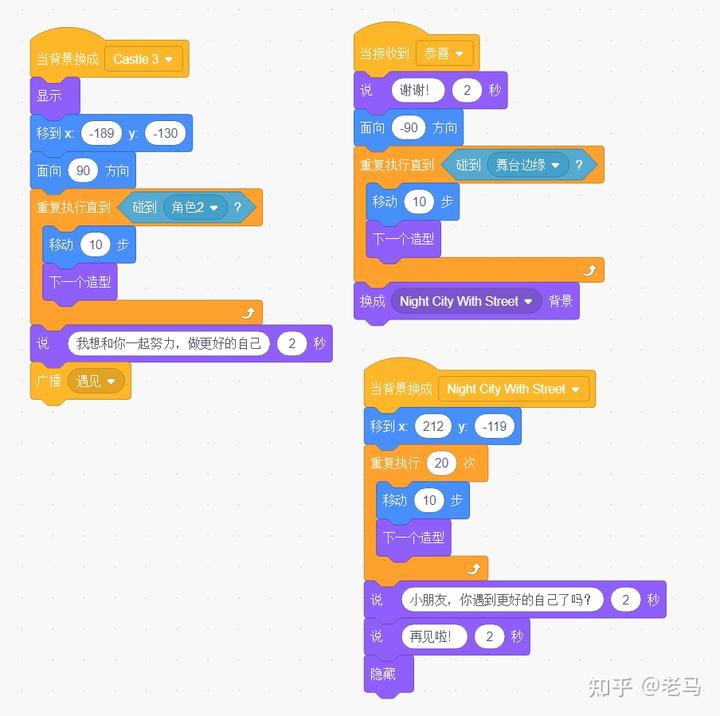
当切换背景为“Castle 3”时,会触发小猫的代码,小猫首先把自己显示出来(因为在程序结束时小猫会隐藏,这里要重新显示),再移动到舞台左下角的位置,面向90度方向,向前移动直到碰到角色2,说话,广播一条“遇见”消息(这条消息是发给角色2小猫的)。
而角色2小猫呢,它也要显示自己,收到小猫的“遇见”消息之后等一秒隐藏,再等一秒后将背景切换成“Hall”,也就是第二个大厅场景。

第四步:编写场景2的处理代码
小猫角色在场景2不需要移动,因为我们把刚刚添加的Pico角色放在了它面前。切换到场景2“Hall”之后,我们先让Pico这个角色显示出来(为了让切换更自然先等一秒),告诉小猫他已经成为终生VIP,然后广播一条“恭喜”消息(发给角色1小猫的),然后等小猫说完谢谢再隐藏。

我们给小猫添加一段代码,处理Pico发过来的“恭喜”消息,说“谢谢”,转身面向-90度,走向舞台左侧的边缘,然后把背景切换为场景3——“Night City With Street”。

第五步:编写场景3的处理代码
切换成第三个场景后,小猫要移动到屏幕右下角,然后向左走动到屏幕中间,向屏幕之外的你说再见后隐藏,这段代码对你来说已经是驾轻就熟,小猫角色的完整代码如下图所示:

现在,你可以点击绿旗启动程序,和小猫一起思考人生,并结束本章的学习训练了。
希望你真的能和小猫一样,遇到更好的自己!
指令小贴示
- 换成【背景名称】背景:将舞台背景更换为指定的背景图片;
- 当背景换成【背景名称】:当背景更换成指定图片时,触发后续的代码执行。
课后思考
本节主要学习场景切换指令的用法,协调背景及角色之间的互动往往要通过消息收发来协调,为避免消息数量多带来的混淆,最好给每个消息取一个有意义的名字,而不是简单地用消息1、消息2或者没有意义的字母来命名。
变量的命名也是如此,良好的命名习惯能让你在日后的编程中减少大量不必要的返工,也可以提升程序的可读性——要知道有些写程序不严谨的人,会看不懂自己以前写的程序!
趣学篇小结
到现在为止,相信你对 Scratch 的界面、指令、操作方式都有了一定的了解,使用 Scratch 创作简单的小动画、游戏应该不成问题。趣学篇是下一步学习“妙用篇”的基础,希望你能认真复习以下内容:
- 坐标系统及角色移动的多种方式;
- 通过造型切换实现动画效果;
- 消息收发指令的基本用法与注意事项;
- 熟练掌握逻辑运算与条件判断指令、重复执行指令;
- 使用角色克隆批量制作对象;
- 使用指令进行数学运算;
- 变量的概念与注意事项;
- 自制积木的使用场景。
- 绘图编辑器的使用,学会绘制基本的几何图形。
在接下来的“妙用篇”,我们会进一步运用你所学习的 Scratch 知识,创作丰富多彩的程序作品,你的编程水平将会得到进一步提升!
