上一节课的结尾,我们用小熊实现了一个基本的运动动画。小熊有一套完整的运动动作,整个动画看起来也很流畅自然。如果把角色换成小猫的话,会明显感觉小猫的动作生硬了许多。为什么会有这样的差异呢?

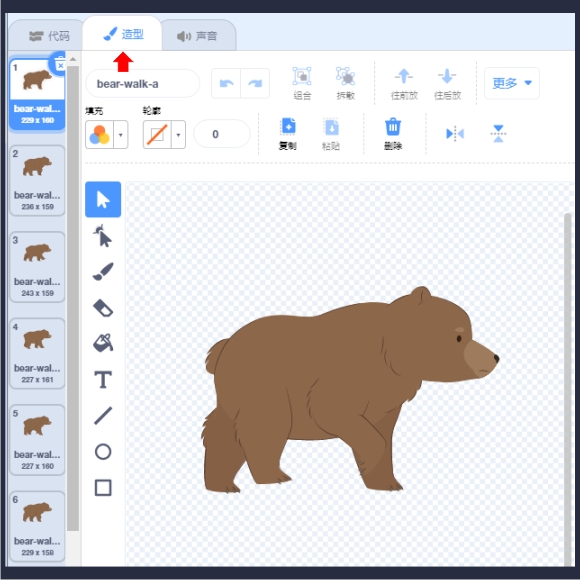
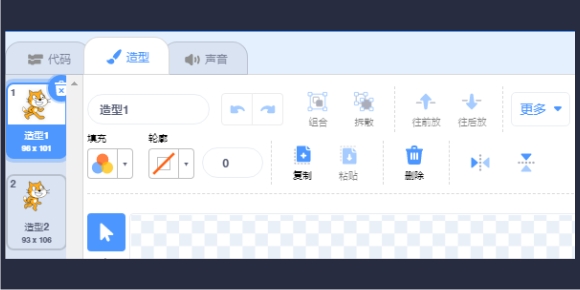
我们选中小熊这个角色,在主界面的左上角点击造型按钮,可以看到有连续8张类似的图片,这8张类似的图片循环播放,就形成了一个简单的动画。每张图片中角色动作变化幅度越小,产生的动画效果会越真实。一般要制作一个动画,最低的标准是一秒钟内需要播放24张连续的图片,所以一集30分钟的动画片,其背后的工作量,其实是极为庞大的。而小猫的效果怎么就那么粗糙,因为小猫这个角色,官方仅仅给设计了2个动作。

为什么只是简单的几张图片,连续播放的时候会让人感觉到角色在运动呢,这是因为我们的大脑会自动将连续的具备相似性的图片识别为动态图像,使两个孤立的画面之间形成顺畅的衔接,从而产生了视觉上的动感,这种现象被称之为“大脑的似动现象”。所以说,脑补这件事,是真的存在啊。

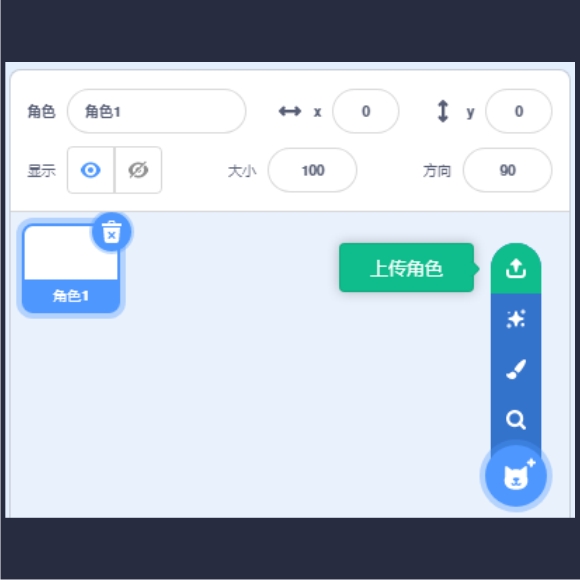
来做个好玩的试验,下载上面这张图片,将其上传到Scratch:

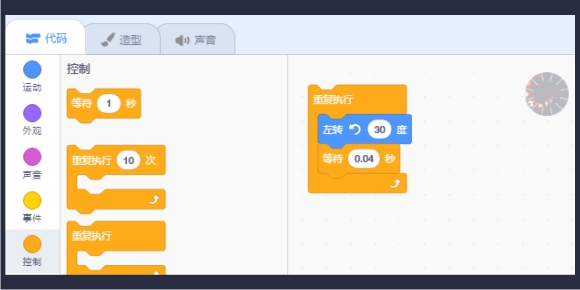
上传完成后选中这个角色,为他设计动作如下。

单击积木块,看看会发生什么吧!看见火箭从四面八方呼啸而来了吗?明明每个方向上都只有一枚火箭,旋转起来却产生了让人惊讶的效果,人眼观看物体时,成像于视网膜上,并由神经输入大脑。当物体移去时,这个印象并不会立即消失,而是会延续一段时间,所以四面八方的火箭,其实只是残留在我们眼中的印象而已。人眼的这种性质,被称为“眼睛的视觉暂留”。了解了动画形成的原理,亲自动手来设计一组动作,似乎也不是那么遥不可及的事了呢。当然,如果想要达到逼真的效果,还需要在生活中多观察,多尝试。
